Überschriften richtig stylen: Schriftarten und Schriftgrößen clever kombinieren
Inhaltsverzeichnis
Die Gestaltung von Überschriften spielt eine entscheidende Rolle für die User Experience und die Suchmaschinenoptimierung (SEO). Gut gestaltete Überschriften leiten Leser durch den Text, schaffen Struktur und fördern die Lesbarkeit. Doch wie kombiniert man Schriftarten und Schriftgrößen, um den richtigen Effekt zu erzielen? Hier sind einige bewährte Ansätze, die Design und SEO optimal verbinden.
Warum das Styling von Überschriften wichtig ist
Überschriften haben nicht nur eine inhaltliche, sondern auch eine visuelle Aufgabe. Sie helfen Lesern, schnell die wichtigsten Punkte eines Textes zu erfassen, und beeinflussen das Nutzererlebnis erheblich. Darüber hinaus erkennen Suchmaschinen wie Google ansprechend gestaltete, strukturierte Inhalte besser und bewerten diese positiver.
Eine gut gestaltete Überschrift sollte daher:
- Visuell ansprechend sein: Um die Aufmerksamkeit zu fesseln und den Leser zu ermutigen, den gesamten Artikel zu lesen.
- Eindeutig und klar lesbar sein: Leser dürfen nicht überfordert werden, sondern sollten sofort verstehen können, worum es in dem Abschnitt geht.
- Kohärent im Gesamtdesign wirken: Das Layout des Textes muss einheitlich bleiben, um eine durchgängige Leseführung zu ermöglichen.
Wichtiger Hinweis: Bevor du dich für Schriftarten entscheidest, solltest du zuerst deine Zielgruppe definieren.
Wenn du klar weißt, wer deine Leser sind, kannst du die besten Schriftarten auswählen, die mit der Markenpersönlichkeit harmonieren. Eine moderne Zielgruppe wird z. B. mit schlichten, serifenlosen Schriften gut angesprochen, während ein elegantes, traditionelles Publikum vielleicht mit Serifenschriften besser bedient wird.

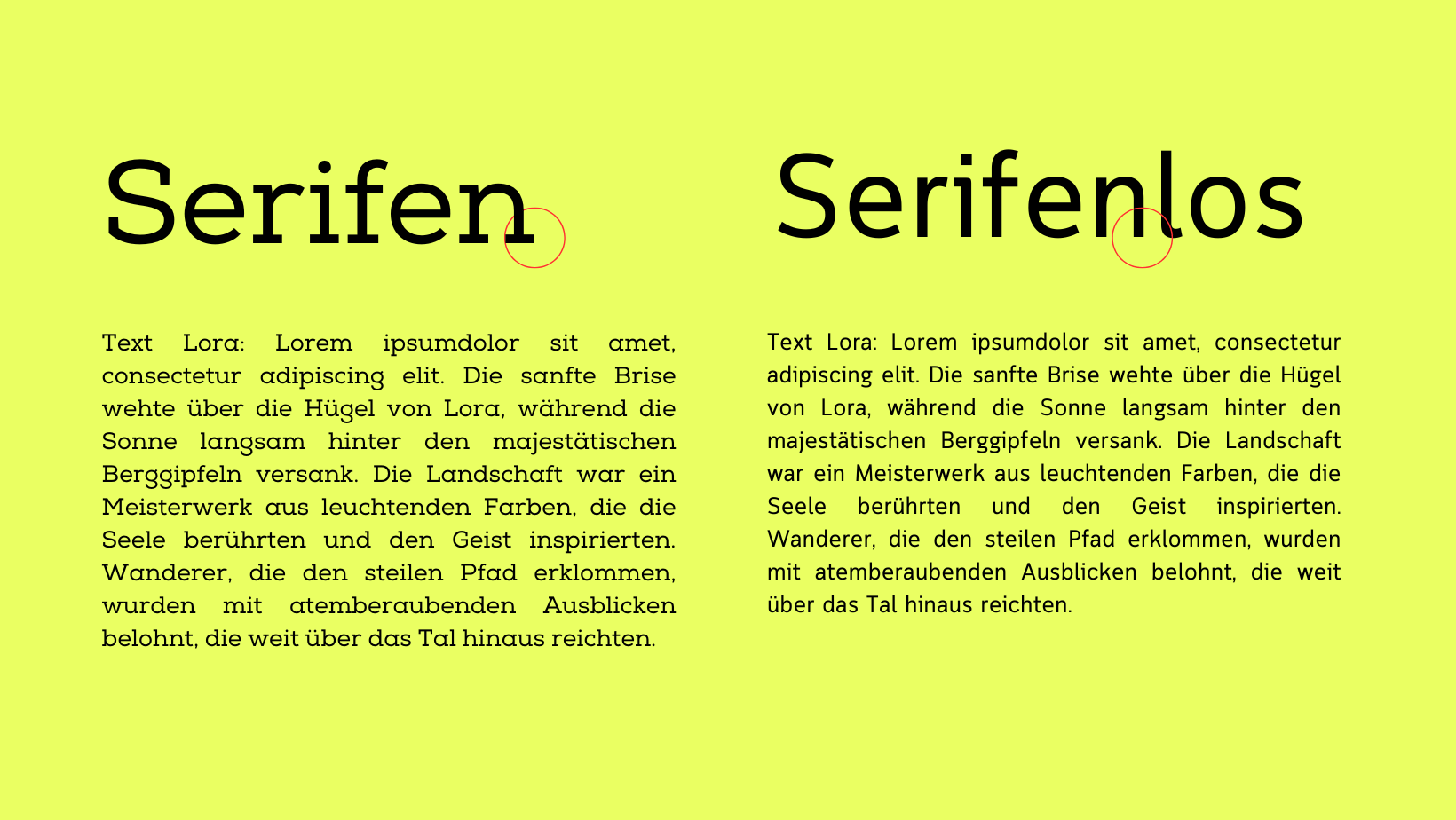
Unterschied Serifen und Serifenlos
Schriftarten kombinieren: Was funktioniert?
Die Wahl der richtigen Schriftartenkombination hat nicht nur Einfluss auf das Design, sondern auch auf die Wahrnehmung der Professionalität und Benutzerfreundlichkeit deiner Seite. Eine gut durchdachte Kombination sorgt nicht nur für ästhetische Harmonie, sondern auch für eine bessere Lesbarkeit und Nutzererfahrung. Hier sind einige bewährte Beispiele für Schriftkombinationen, die sowohl für Überschriften als auch für Fließtexte geeignet sind:
1. Minimalistisch und modern:
- Überschrift: Montserrat
- Fließtext: Open Sans
Warum funktioniert das?
Beide Schriftarten sind klar und serifenlos, was eine moderne und einfache Ästhetik erzeugt. Montserrat hat eine leicht futuristische Note und ist ideal für auffällige H1- und H2-Überschriften. Open Sans ergänzt das Gesamtbild durch ihre neutrale Lesbarkeit, die eine angenehme Leseerfahrung im Fließtext bietet.

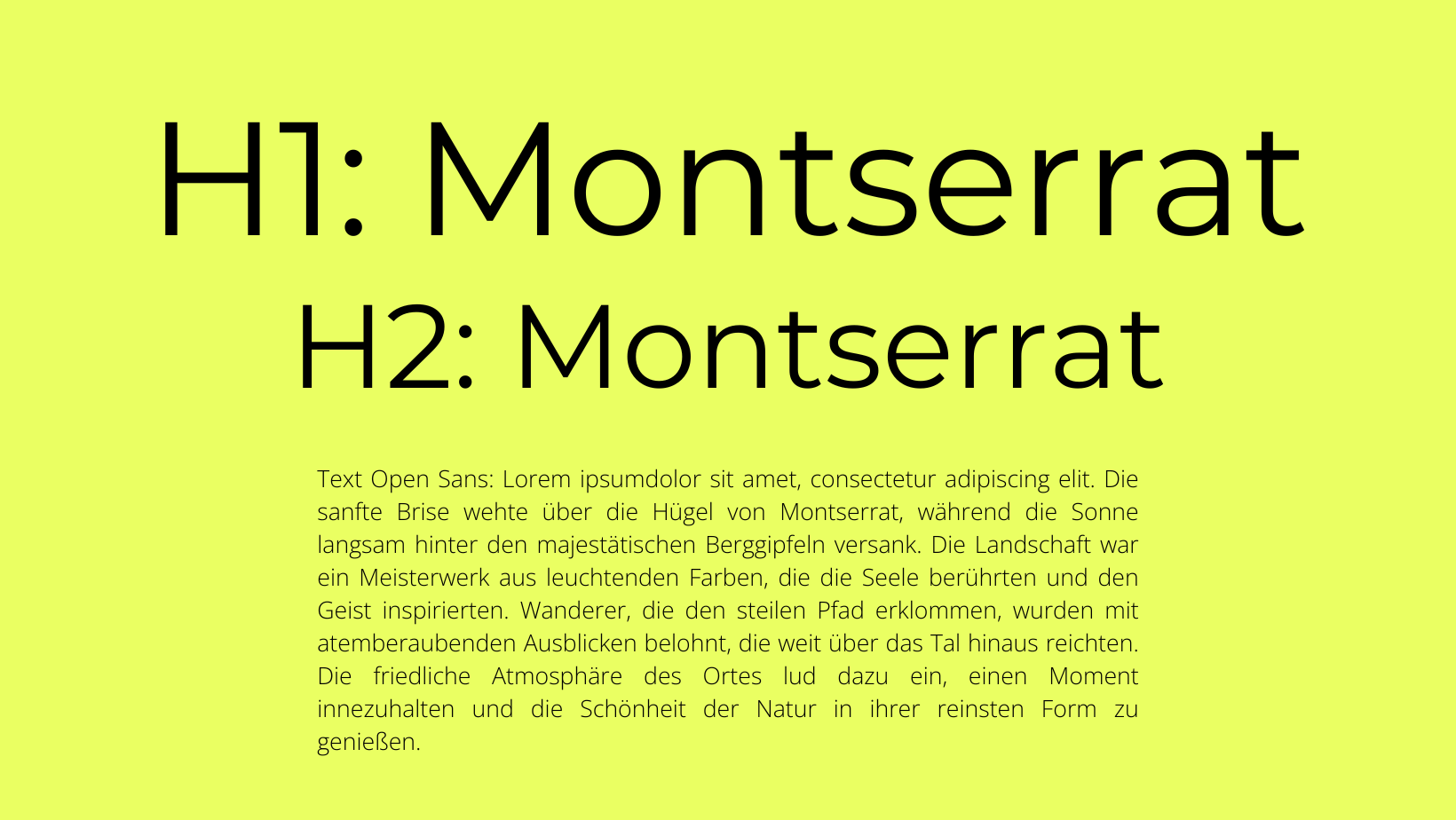
Montserrat & Open Sans
2. Klassisch und elegant:
- Überschrift: Playfair Display
- Fließtext: Source Sans Pro
Warum funktioniert das?
Playfair Display ist eine Serifenschrift mit einem Hauch von Tradition und Raffinesse. Sie eignet sich hervorragend für Blogs, die ein edles und gehobenes Design suchen. Source Sans Pro bietet einen klaren Kontrast durch ihre serifenlose Struktur, was das Ganze modern und gut lesbar macht.

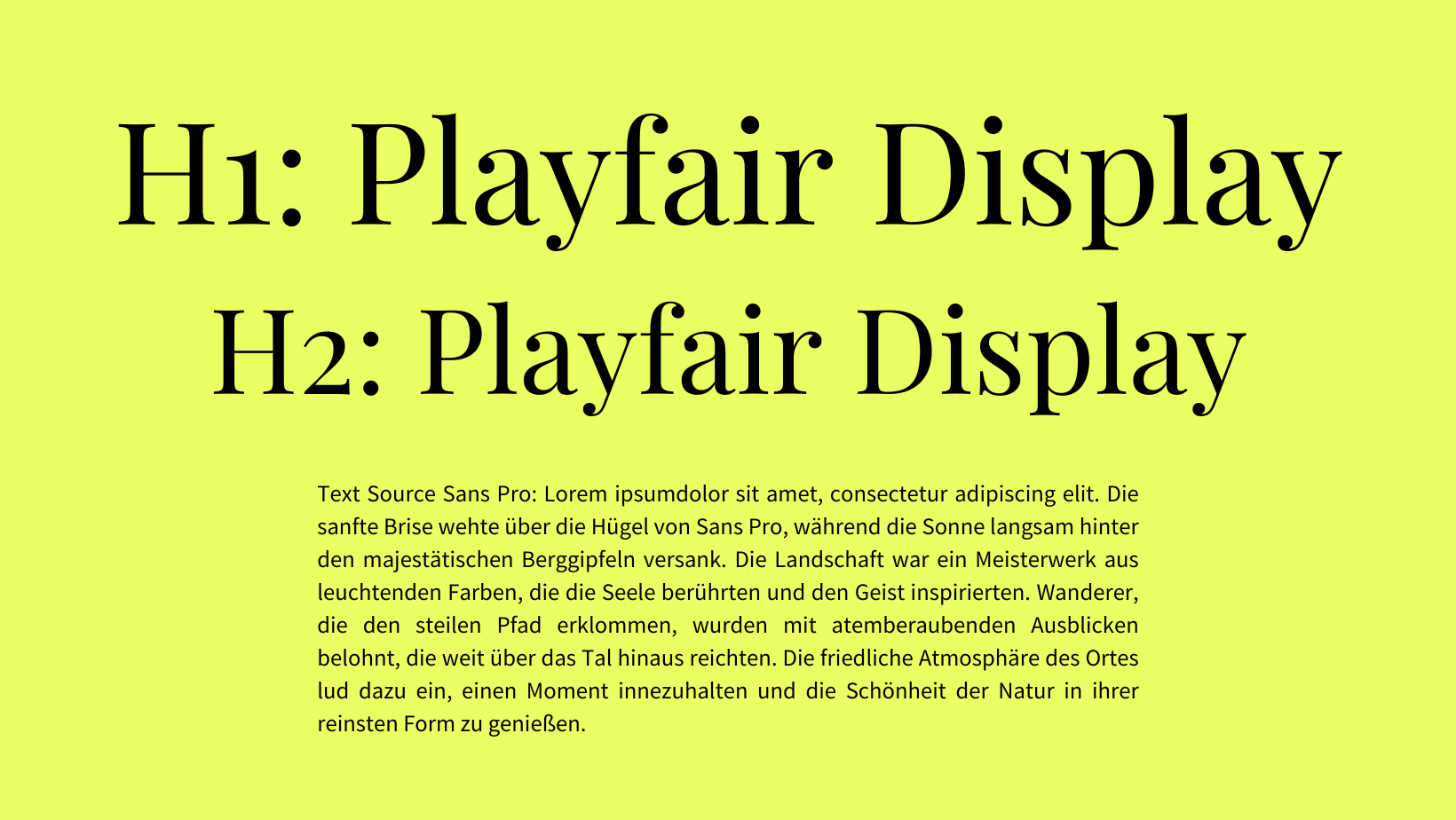
Kombination: Playfair Display & Source Sans Pro
3. Kreativ und dynamisch:
- Überschrift: Crimson Text Semibold Italic
- Fließtext: Roboto
Warum funktioniert das?
Crimson Text Semibold Italic ist eine elegante Serifenschrift, die zugleich klassisch und modern wirkt. Sie eignet sich hervorragend, wenn du ein stilvolles und zugleich dynamisches Design anstrebst.
Roboto sorgt für Lesbarkeit im Fließtext und schafft einen stabilen Gegenpol zur eleganten Überschrift, sodass der Text weiterhin gut lesbar bleibt.

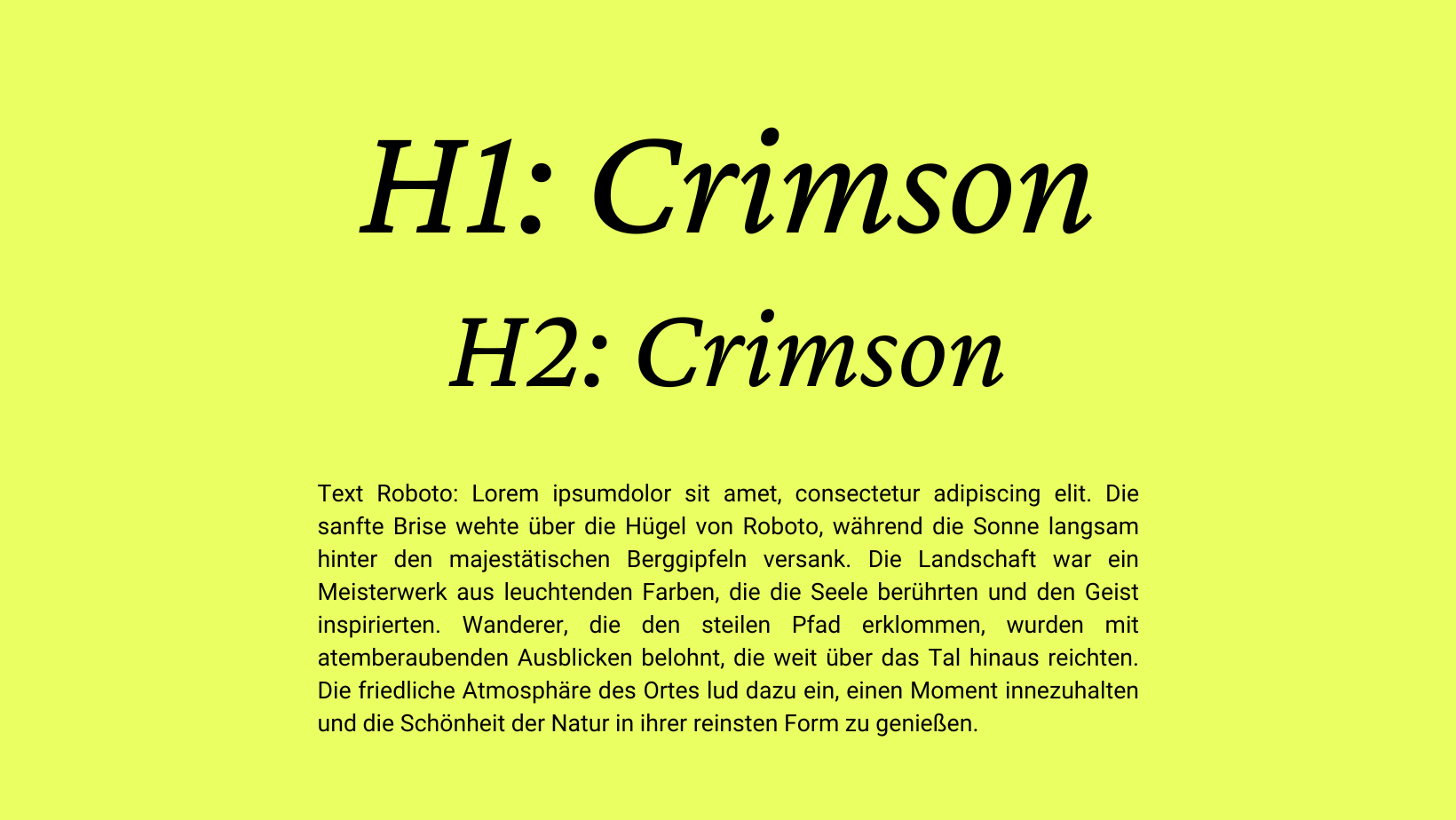
Crimson & Roboto
4. Zeitlos und professionell:
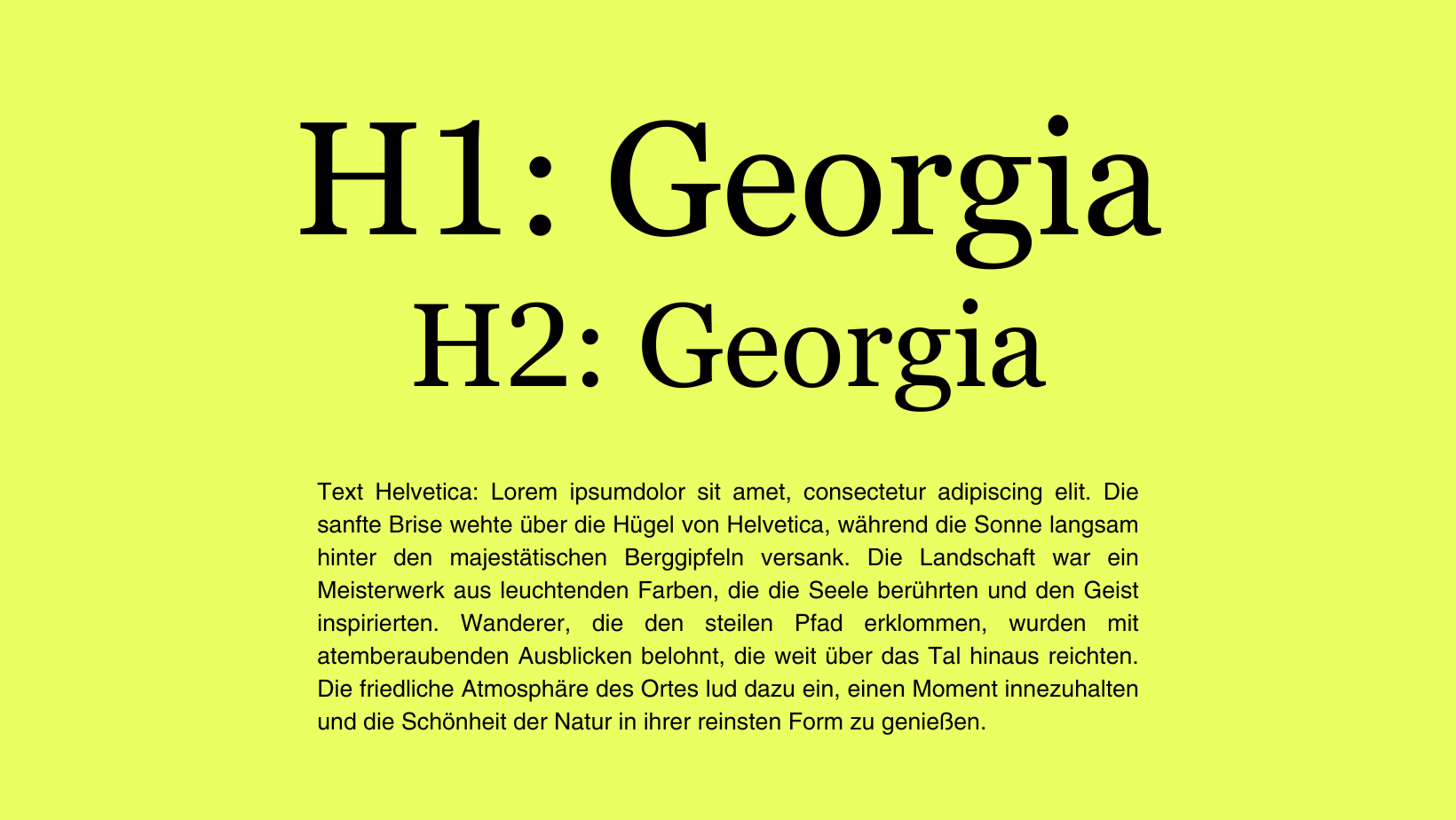
- Überschrift: Georgia
- Fließtext: Helvetica
Warum funktioniert das?
Georgia ist eine klassische Serifenschrift, die immer professionell wirkt. Sie eignet sich besonders für formale oder geschäftliche Blogs und sorgt für Autorität und Seriosität. Helvetica ist eine universelle Schriftart, die durch ihre Klarheit und Lesbarkeit überzeugt und den Text insgesamt sehr strukturiert wirken lässt.
 Georgia & Helvetica
Georgia & Helvetica
5. Retro und individuell:
- Überschrift: Raleway
- Fließtext: Lora
Warum funktioniert das?
Raleway hat durch ihre feinen Details und den eleganten Touch einen leicht nostalgischen Charakter. Sie eignet sich hervorragend für moderne Retro-Layouts und kreative Webseiten. Lora als Serifenschrift bringt Wärme und Persönlichkeit in den Fließtext, was dem gesamten Design eine angenehme und individuelle Note verleiht.

Raleway & Lora
Wichtiger Tipp: Achte darauf, verschiedene Schriftarten zu wählen, wie z. B. Serifen- und Sans-Serifen-Schriften, um Kontraste zu schaffen und den Text visuell ansprechender zu gestalten. Serifen-Schriften wie Times New Roman und Courier bieten eine traditionelle, elegante Ausstrahlung, während Sans-Serifen-Schriften wie Helvetica und Arial eine moderne, klare Lesbarkeit fördern.
Neue Schriftkombinationen für moderne Webdesigns
Neben den klassischen Kombinationen gibt es noch weitere interessante Schriftpaare, die sowohl modern als auch funktional sind. Hier sind zwei Beispiele, die besonders gut für eine ausgewogene Struktur zwischen Überschrift und Fließtext sorgen:
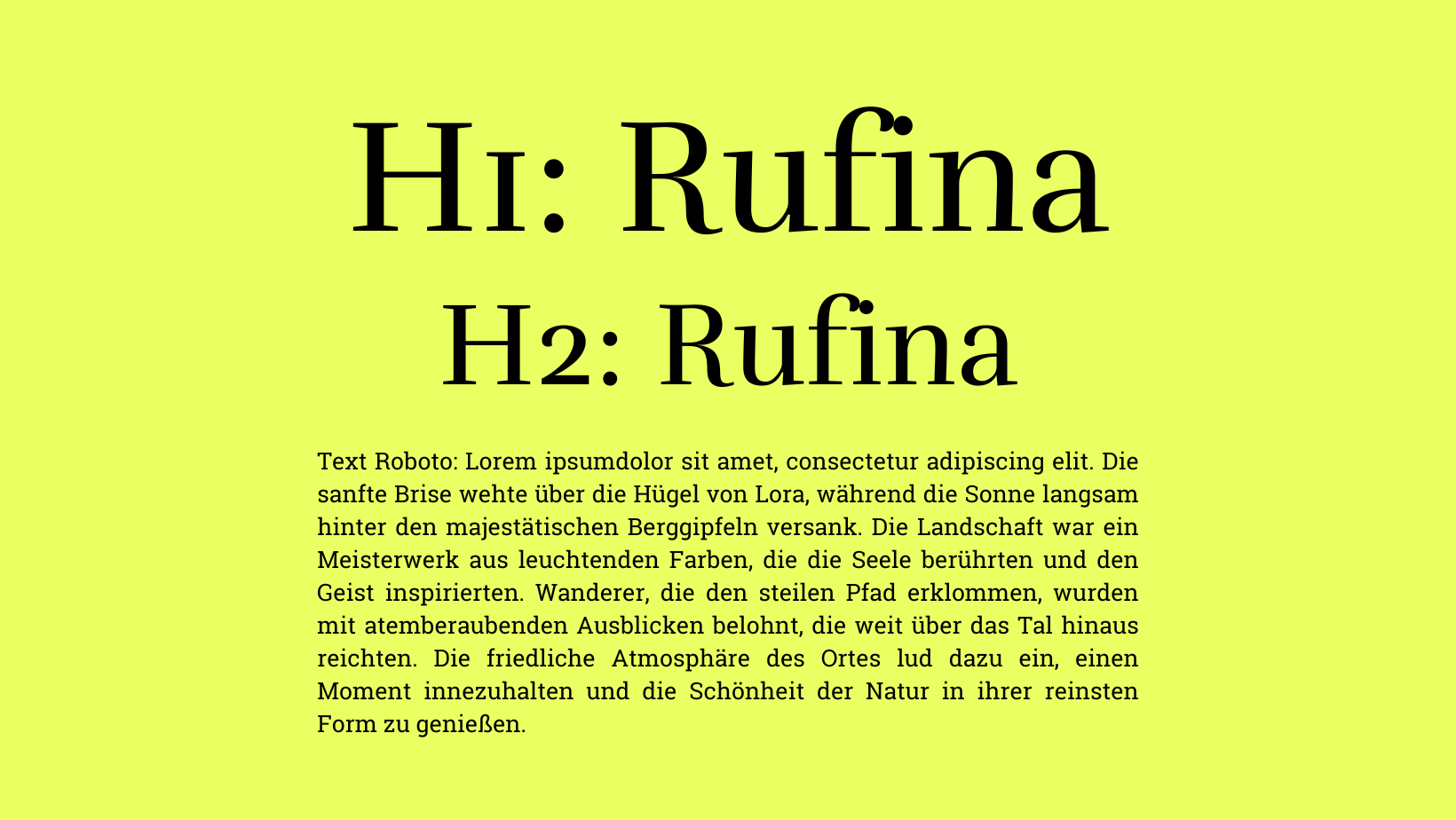
6. Rufina und Roboto
Rufina ist eine elegante Serifenschrift mit einem klassischen Touch, während Roboto eine moderne, serifenlose Schriftart ist, die für ihre Klarheit und Vielseitigkeit bekannt ist. Die Kombination dieser beiden Schriften schafft eine Balance zwischen traditionellem Stil und zeitgenössischer Klarheit.
- Überschrift (H1, H2): Rufina (in fett oder semi-bold)
- Fließtext: Roboto (Regular oder Light)
Warum funktioniert diese Kombination?
- Kontrast: Rufina bringt durch ihre Serifen und eleganten Details einen traditionellen Flair, der gut zu modernen Designs passt. Roboto schafft durch seine serifenlose Struktur den nötigen Kontrast, um den Text im Fließtext gut lesbar zu halten. Diese Kombination vermittelt eine Mischung aus klassischer Eleganz und moderner Professionalität.
- Lesbarkeit: Roboto bietet eine exzellente Lesbarkeit im Fließtext, während Rufina als Überschrift hervorstechen kann, ohne die Lesbarkeit zu beeinträchtigen.

Rufina & Roboto
7. Minerva und Modern Sans
Minerva ist eine moderne Serifenschrift, die durch ihre klare Struktur und markante Linien auffällt, während Modern Sans eine serifenlose Schrift mit einem minimalistischen Look ist, die für ein einfaches, klares Design sorgt. Diese Kombination funktioniert gut für Websites, die ein cleanes, aber zugleich professionelles Design suchen.
- Überschrift (H1, H2): Minerva (in fett oder bold)
- Fließtext: Modern Sans (Regular oder Light)
Warum funktioniert diese Kombination?
- Visueller Kontrast: Minerva bringt durch ihre Serifen und eleganten Details etwas Struktur und Professionalität in die Überschriften. Modern Sans dagegen sorgt für eine klare, minimalistische Ästhetik im Fließtext. Diese Kombination ermöglicht es, die Hierarchie der Informationen klar zu kommunizieren, wobei die Überschriften auffällig und der Fließtext leicht zu lesen bleibt.
- Vielseitigkeit: Beide Schriftarten sind modern und anpassungsfähig, wodurch sie gut in verschiedene Designkontexte integriert werden können, von formellen, professionellen bis hin zu kreativen Websites.

Minerva & Modern Sans
Pro-Tipps für die Wahl von Schriftkombinationen
- Teste Kontraste in der Gewichtung: Kombiniere eine dickere Schriftart (Bold) für die Überschrift mit einer leichteren (Regular) für den Fließtext. Dies sorgt für eine klare Hierarchie und hebt wichtige Informationen hervor.
- Beachte die Lesbarkeit: Stelle sicher, dass deine Schriftarten auf Desktop und Mobile gleichermaßen gut lesbar sind. Was auf dem Desktop gut aussieht, könnte auf mobilen Geräten unpassend wirken.
- Wähle Schriften mit mehreren Stilen: Entscheide dich für Schriften, die über mehrere Stile und Gewichte verfügen – zum Beispiel fett, kursiv, leicht, etc. Einige Schriftarten in der Squarespace-Schriftbibliothek bieten nur einen einzigen Stil, was die Gestaltung einschränkt. Schriften mit unterschiedlichen Stilen und Gewichten ermöglichen es dir, Überschriften und bestimmte Wörter hervorzuheben, ohne die Ästhetik zu beeinträchtigen.
- Experimentiere mit Google Fonts: Alle oben genannten Schriftarten sind kostenlos auf Google Fonts verfügbar. So kannst du sie schnell testen und direkt in dein Webprojekt integrieren.
- Bleib konsistent: Verwende dieselbe Schriftkombination über deine gesamte Website hinweg. Konsistenz ist entscheidend, um ein durchgängiges und professionelles Design zu gewährleisten.
Die richtige Schriftgröße für jede Ebene
Die Größe einer Überschrift gibt Hinweise auf ihre Hierarchie im Text. Eine gut strukturierte Hierarchie ist nicht nur für Leser hilfreich, sondern auch für Suchmaschinen, die so den Inhalt besser verstehen können.
- H1-Überschriften: Diese sollten auffallen, aber nicht überwältigen. Eine Schriftgröße zwischen 32px und 48px ist ideal, je nach Design.
- H2- und H3-Überschriften: Für Unterüberschriften empfiehlt sich eine Schriftgröße von 24px bis 32px (H2) und 18px bis 24px (H3).
- Konsistenz ist entscheidend: Verwende in deinem gesamten Blog dieselbe Größenlogik, damit der Text einheitlich bleibt und die Struktur klar erkennbar ist.
Pro-Tipp: Achte darauf, dass die Schriftgrößen auch auf mobilen Endgeräten gut skaliert werden. Ein H1-Tag, der auf dem Desktop perfekt ist, könnte auf dem Smartphone zu groß wirken. Nutze Responsive Design für eine optimale Darstellung auf allen Geräten.
Farbgebung: Hebe wichtige Überschriften hervor
Neben Schriftart und Größe spielt die Farbgebung eine wichtige Rolle. Nutze Farben, um eine klare Hierarchie zu schaffen, aber bleibe dabei subtil.
- Verwende dunkle, gut lesbare Farben für Hauptüberschriften (z. B. Dunkelblau, Schwarz oder Grau). Diese Farben sind nicht nur optisch ansprechend, sondern auch leichter zu lesen.
- Akzentfarben wie Rot, Orange oder Gelb können für besondere Highlights eingesetzt werden, sollten jedoch sparsam verwendet werden. Diese Farben lenken die Aufmerksamkeit auf wichtige Bereiche, ohne zu überladen.
Beispiel: Eine schwarze Hauptüberschrift (H1) mit einer roten H2-Überschrift für einen Call-to-Action oder einen besonders wichtigen Abschnitt.
Tools und Ressourcen für besseres Überschriften-Design
Wenn du unsicher bist, welche Schriftarten oder Größen gut harmonieren, gibt es zahlreiche Tools, die dir helfen können:
- Google Fonts: Kostenlose Schriftarten, die direkt für Webprojekte genutzt werden können. Hier findest du auch die von uns empfohlenen Schriftarten.
- Fontjoy: Ein Tool zur Kombination von Schriftarten. Es hilft dir dabei, harmonische Paare zu finden, die gut zusammenarbeiten.
- Canva: Ein großartiges Tool, um visuelle Vorschauen von Schriftkombinationen und Farbschemata zu erstellen.

Fontjoy Screenshot
Die Vorteile der besten Schriftkombinationen
Die richtige Auswahl und Kombination von Schriftarten hat viele Vorteile:
- Vertrauen und Professionalität aufbauen: Wenn Besucher deine Seite zum ersten Mal sehen, wird der erste Eindruck stark durch das Design geprägt. Typografie, die professionell wirkt, schafft Vertrauen und zeigt, dass du dich um Details kümmerst.
- Konversionsraten erhöhen: Eine gut gestaltete Seite, die klar strukturiert und einfach zu navigieren ist, führt zu einer besseren Benutzererfahrung. Dies steigert die Wahrscheinlichkeit, dass Besucher sich für einen Newsletter anmelden, ein Produkt kaufen oder eine andere Aktion ausführen.
- Verbesserte SEO-Performance: Gute Lesbarkeit ist entscheidend für die SEO. Wenn Inhalte leicht zu lesen sind, bleiben Besucher länger auf deiner Seite und interagieren mehr mit dem Inhalt. Dies trägt zur Verbesserung deines Google-Rankings bei.
Fazit: Überschriften als Design- und SEO-Element
Die Gestaltung von Überschriften ist mehr als nur eine ästhetische Entscheidung. Sie beeinflusst, wie Leser deinen Content wahrnehmen, und sie helfen Suchmaschinen, deine Inhalte besser zu verstehen. Mit der richtigen Kombination aus Schriftart, Schriftgröße und Farbgebung kannst du dafür sorgen, dass deine Überschriften nicht nur optisch ansprechend sind, sondern auch deine SEO-Rankings verbessern.
Über die Gast-Autorin:
Hallo ich bin Julia! Markenstrategin und Webdesignerin bei Brand to Grow.

Design und Strategie aus einer Hand.
14 Jahre habe ich als Art Director in Werbeagenturen große Marken zu einem starken Auftritt verholfen – von der Konzeption über die Strategie bis zur Kreation und Produktion.
Heute unterstütze ich Expert:innen, Gründer:innen und Unternehmer:innen dabei, ihren Expertenstatus sichtbar zu machen, ihr Wissen zu digitalisieren und erfolgreich auf ihrer Website zu verkaufen.
Deine Kunden sollen bei dir automatisiert online buchen und bezahlen? Du willst dein Wissen digitalisiert mit Onlinekursen, Shops oder Kundenbereichen verkaufen?
Das ist genial. Ich unterstütze dich dabei.







