6 typische Fehler im Onpage-SEO
Es passiert immer wieder: Webseiten und Blogbeiträge bieten hervorragende Inhalte, die klar auf den Nutzer zugeschnitten sind, aber trotzdem nicht gut in den Suchergebnissen ranken.
Der Grund? Die grundlegenden SEO-Regeln werden schlichtweg ignoriert.
Das kann frustrierend sein, denn oft steckt viel Mühe in den Inhalten. Aber keine Sorge, du brauchst kein technisches SEO-Wissen oder Programmierkenntnisse, um diese Hürden zu überwinden.
Mit ein paar einfachen Maßnahmen kannst du deine Seiten und Beiträge für Suchmaschinen optimieren und ihre Sichtbarkeit deutlich steigern. Hier zeige ich dir die 6 typischen Fehler, die ich in meiner täglichen Optimierungsarbeit immer wieder sehe.
Inhaltsverzeichnis
1. Unterschied zwischen Meta-Title, Seitentitel und H1
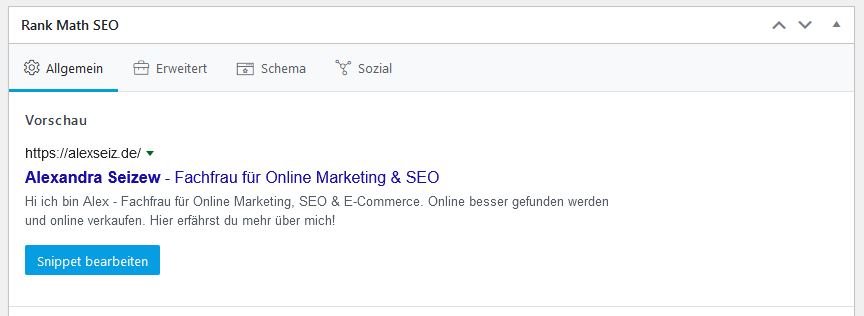
Ganz oft sehe ich, dass zwischen dem Title, der URL und der H1 keine Unterschiede gemacht werden. Doch genau hier könnt ihr wichtige Punkte für eure Rankings rausholen. Bezogen auf WordPress sieht das Ganze so aus.
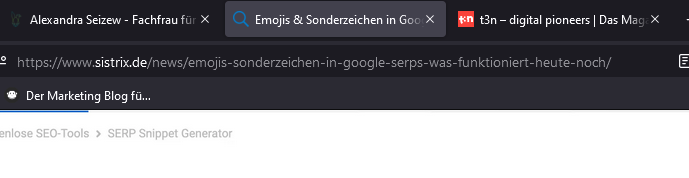
Folgendes ist beim Title zu beachten:
- den Titel findest du oben in deinem Tab, wenn du mit der Maus drüberfährst
- Du kannst auch SEO Extensions für deinen Browser nutzen
- Optimierte Meta-Angaben kannst du z.B. bei Sistrix im Snippet Generator vorab erstellen
- Die Länge darf sein 580 Pixel (Desktop) beziehungsweise 920 Pixel (Mobile)
- Wichtige Keywords nach vorne, Markennamen können wegfallen
- Lass dir von ChatGPT helfen (zur Prompt-Datenbank von Alex)
- Nutze Symbole oder Emojis für Klickerfolge gibt es auch bei Sistrix

Geändert wird er im Backend über Yoast SEO oder über Rank Math:

Am einfachsten machst du es dir: gib dein Keyword für diese Unterseite und sieh dir die Suchergebnisse an.
Wie sind die anderen Ergebnisse aufgebaut? Kannst du dir etwas abschauen? Oder hast du eine bessere Idee?
Dann teste mal einen coolen Title für deine Seite.
Wie schreibt man eine gute H1 Überschrift für die Startseite:
Die erste große Überschrift ist sozusagen deine H1. Beachte hierbei, dass dein Keyword enthalten ist und ggf. dein Unternehmensname+Ort oder dein Produkt +Marke
Nehmen wir an, wir sind eine Tierarztpraxis aus München und möchten für unsere Startseite eine H1 wählen. Dann kannst du als H1 folgende Überschriften verwenden:
- Tierarzt Meyer – München – Freilassing
- Tierarztpraxis Meyer aus Freilassing
- Ihr Tier in besten Händen beim Tierarzt Meyer aus Freilassing
Es ist alles möglich, du solltest jedoch darauf achten, dass die wichtigsten Suchbegriffe enthalten sind.
Wie du eine perfekte URL formulierst
Die URL also der Pfad hinter dem .de/ sollte nicht 1 zu 1 deine Überschrift enthalten. Versuche dich so kurz wie möglich zu fassen und binde auch hier deinen wichtigsten Suchbegriff ein. Füllwörter wie mit, und, oder, so kannst du weglassen. Sie verlängern deine URL nur und bringen dem Suchenden keinen Mehrwert.
z.B. wir vermieten Tiny-Häuser im Fichtelgebirge und möchten unser neues Modell “Fichtelhäuschen” präsentieren.
Die URL könnte wie folgt aussehen:
- .de/vermietung/tiny-haus-fichtelhaeuschen
- .de/Vermietung/fichtelhaeuschen-tinyhaus-2personen (dies könnte schon einen ticken zu lang sein, aber wenn es sich von einem anderen Modell unterscheidet, dann schreibe deine URL so)
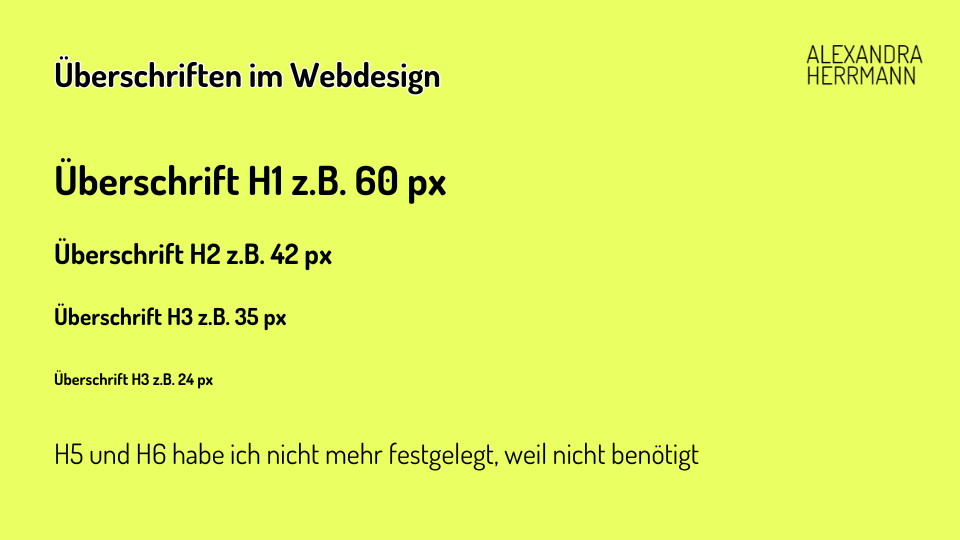
2. Struktur der Überschriften
Bei den Überschriften habe ich schon sehr viele Varianten gesehen. Ich sage hier immer, gliedere deinen Inhalt wie in einem Deutschaufsatz.
Die Überschriften sollten sich auch im Design unterscheiden. Die H1 beginnt als größte Überschrift. Alle anderen ordnen sich immer unter.

3. Schwer lesbare Texte
Lange, unstrukturierte Texte ohne Absätze, Satzzeichen und Hervorhebungen sind schwer zu lesen. Hast du einen umfangreichen Blogbeitrag verfasst, lies ihn dir nach Fertigstellung noch einmal durch und markiere zentrale Aussagen fett. Zudem kannst du Stichpunkte und Aufzählungen einfügen, um die Lesbarkeit zu verbessern.
Das ist besonders wichtig, wenn Nutzer nach bestimmten Informationen suchen. Unsere Augen scannen Texte schnell und bleiben eher an hervorgehobenen Passagen hängen. Dein Leser findet so beim Scrollen leichter die gesuchten Inhalte oder stößt auf andere interessante Abschnitte.
Hilfreich ist auch der Einsatz von Tools wie Wortliga, die dir zeigen, welche Absätze zu lang sind oder ob schwierige Begriffe verwendet wurden.
Lockere deinen Text außerdem mit Bildern auf, um ihn ansprechender zu gestalten.
Meine Lieblingsplattform für Fotos: Unsplash
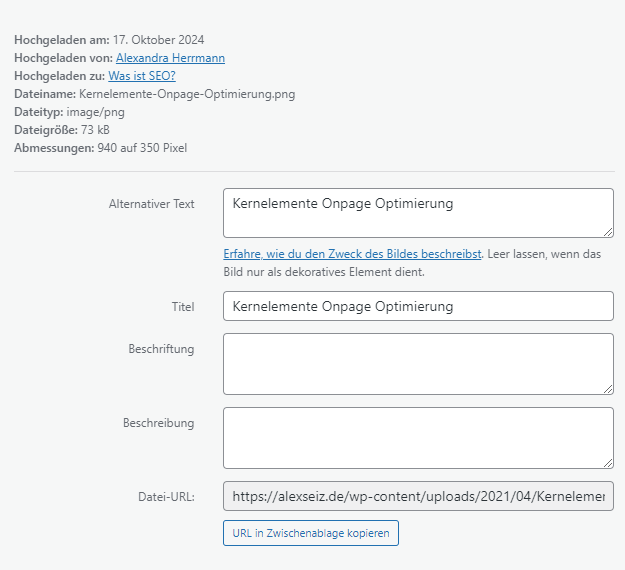
4. ALT-Tags
Die beliebten ALT-Tags (Alternativer Text unten im Bild), sind dafür da, dass der Google Bot dein Bild auslesen kann.
Natürlich wird es irgendwann möglich sein, dass Bilder durch Maschinen „gelesen“ werden. Aber bis dahin solltest du deine ALT-Tags gewissenhaft ausfüllen.

Folgende Tipps gebe ich dir beim Ausfüllen der ALT-Tags:
- Zunächst unterscheide bitte ob es ein Markenbild oder ein Stockphoto ist
- Bei einem Markenbild solltest du deinen Markennamen einarbeiten (also Unternehmensname, Produktname etc.)
- Bei einem Stockphoto solltest du voreingestellte ALT-Tags löschen
- Überlege dir nun in welchem Zusammenhang das Stockphoto mit deinem Unternehmen steht
Beispiel: ein Hund, der geschafft guckt
- ALT-Tag für einen Tierarzt: weißer Schäferhund nach Zeckenbiss
- ALT-Tag für einen Hundefrisör: Schäferhund mit langem Fell frisieren
- ALT-Tag für ein Tierheim: Weißer Schäferhund Lotte im Tierheim München
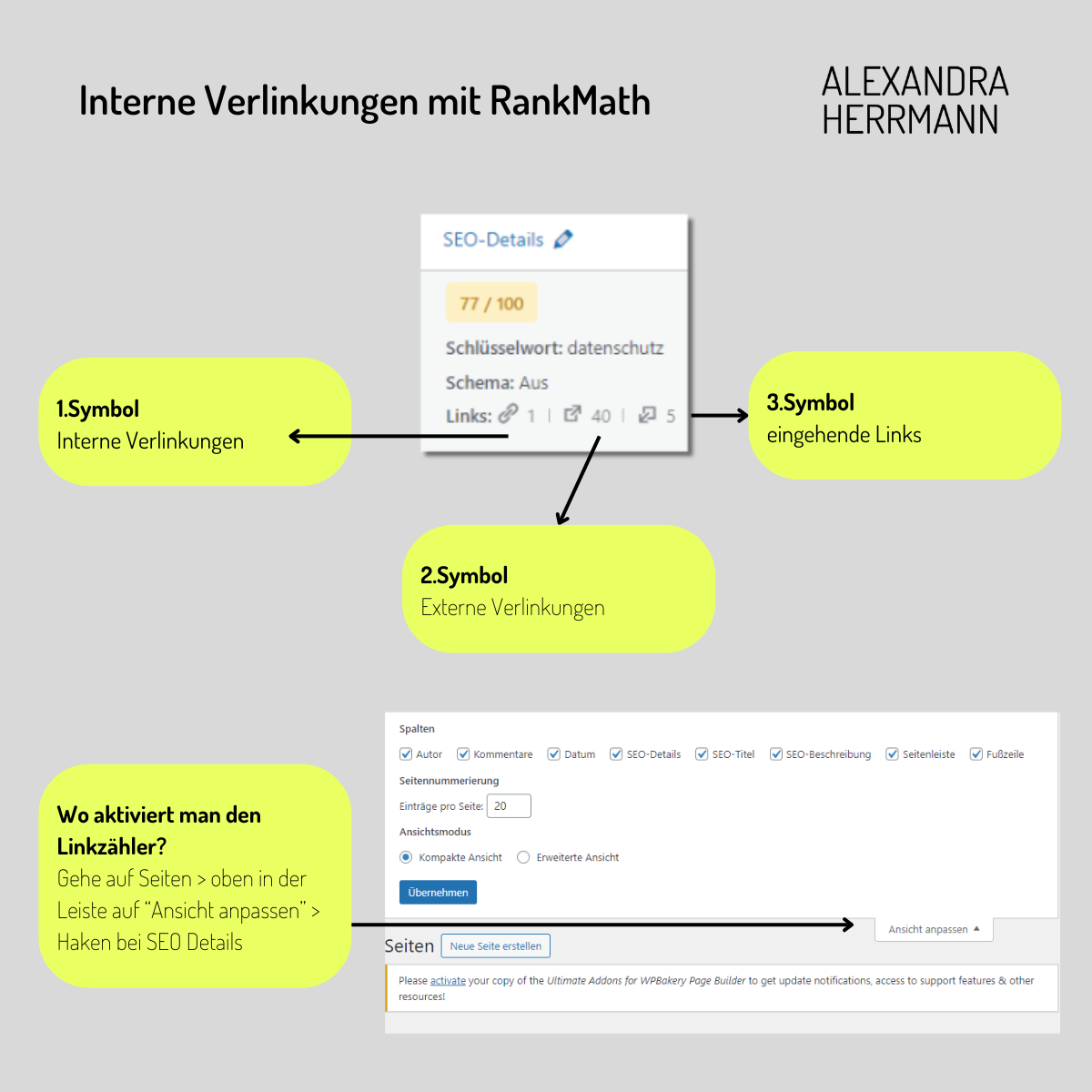
5. Interne Verlinkungen
Verlinke Seiten, die man nicht in deiner Navigation wiederfindet. Vor allem Mobile macht das Klicken auf deiner Website besser.
Auch hier empfehle ich dir die Links nach der Fertigstellung oder eine Woche nach der Veröffentlichung zu setzen.
Meistens sieht man den Wald vor lauter Bäumen nicht und findet gute Verlinkungen zu alten Beiträgen oder Produkten.
Optimal wäre es auch, wenn du einen zweiten Bearbeiter hast. Lass die Texte von deinem Kollegen gegenlesen und die internen Links setzen.
In Rank Math findest du eine nette Einstellung dazu:

6. Neue Seite auf noindex
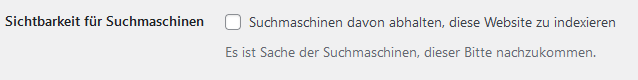
Damit Websiten vor der Fertigstellung im Verborgenen bleiben, gibt es die Möglichkeit die Seite auf noindex zu setzen. Leider werden ganz oft diese Häkchen in WordPress vergessen.
Das ist vor allem dann blöd, wenn du z.B. ein Geschäft eröffnest und niemand über deine Website Termine bucht. Hier als kleiner Tipp, google dich einfach selbst (Marke + Ort). Taucht deine Social Media Seite ganz oben auf, dann stimmt etwas nicht.
Bei WordPress findest du das Häckchen hier:
Einstellungen > Lesen > Sichtbarkeit für Suchmaschinen