H-Überschriften im SEO
Unterschied zwischen Quellcode und Design
Inhaltsverzeichnis
H-Überschriften sind wichtige Elemente für SEO, da sie dem Googlebot helfen, den Inhalt einer Webseite zu verstehen und zu kategorisieren.
Es gibt verschiedene Arten von H-Überschriften, die von H1 bis H6 reichen, wobei H1 die wichtigste und H6 die am wenigsten wichtige ist.
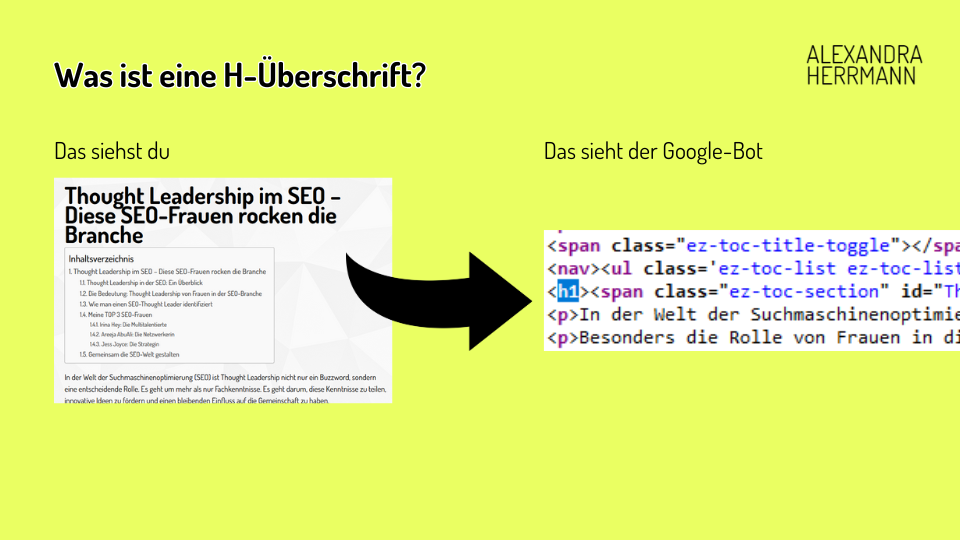
Der Unterschied im Design einer H-Tag-Überschrift liegt in erster Linie in der visuellen Darstellung auf einer Webseite. Das Design umfasst Aspekte wie Schriftgröße, Schriftart, Farbe, Fettschrift, Unterstreichung usw. Diese visuellen Eigenschaften dienen dazu, den Text für die Leser ansprechend und leicht lesbar zu machen.
Im Quellcode einer Webseite wird eine H-Überschrift durch HTML-Tags definiert.
Hier ist ein vereinfachtes Beispiel:
<h1>Dies ist eine H1-Überschrift</h1>
In diesem Beispiel steht <h1> für die Anfangs-H1-Tags und </h1> für die End-H1-Tags. Der Text zwischen diesen Tags ist der eigentliche Inhalt der H1-Überschrift.
Ähnlich können H2 bis H6-Überschriften im HTML-Code definiert werden, indem man <h2>, <h3>, <h4>, <h5> und <h6> verwendet.

Quellcode und Design Unterschied bei SEO Überschriften – Präsentation SEO Alex
Für Suchmaschinenbots sind diese Tags wichtig, da sie ihnen signalisieren, dass der Text zwischen den Tags eine Überschrift ist und daher eine semantische Bedeutung hat.
Suchmaschinen verwenden diese Informationen, um den Inhalt der Seite zu verstehen und zu indexieren, was sich wiederum auf das Ranking der Seite in den Suchergebnissen auswirken kann.
Hierarchie der Überschriften – Quellcode und Design
Die Hierarchie der H-Überschriften ist wichtig, um die Struktur und Organisation des Inhalts einer Webseite zu definieren.
Diese Hierarchie hilft Google und deinen Usern, den Inhalt besser zu verstehen und zu navigieren. Die Hierarchie der H-Überschriften wird durch die numerische Reihenfolge der Tags bestimmt H1 bis H6.
Zum Beispiel ist eine H1-Überschrift der Haupttitel deiner Landingpage/Blogbeitrags. Gefolgt von H2-Überschriften für die Hauptabschnitte, H3 für Unterkategorien der Hauptabschnitt.
Im HTML-Code kann man die Hierarchie der H-Überschriften leicht erkennen, indem man die Verschachtelung der Tags betrachtet. Wenn eine H2-Überschrift beispielsweise innerhalb einer H1-Überschrift liegt, deutet dies darauf hin, dass der Inhalt unter der H2-Überschrift eine Unterkategorie des Inhalts unter der H1-Überschrift ist.
Dieser Verschachtelung findest du auch in Inhaltsverzeichnissen von Büchern, Studienarbeiten oder durch den Einsatz Inhaltsverzeichnis-Plugins in Blogs.
Im Design einer Webseite kann die Hierarchie der H-Überschriften durch verschiedene visuelle Stile dargestellt werden.
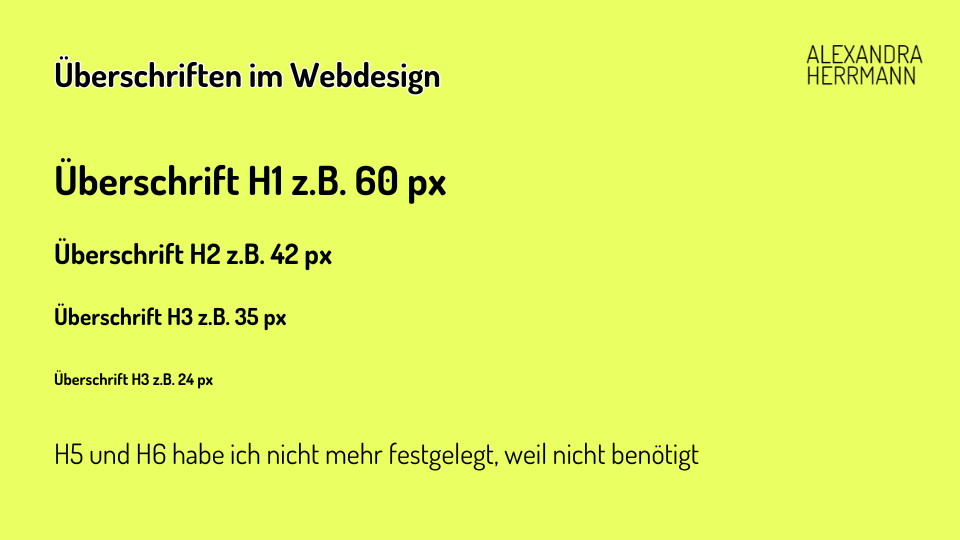
Zum Beispiel könnten H1-Überschriften eine größere Schriftgröße und eine auffälligere Farbe haben als H2-Überschriften, um ihre relative Wichtigkeit zu betonen. Darüber hinaus könnten H2-Überschriften etwas kleiner sein als H1-Überschriften, um die Hierarchie visuell darzustellen.
Es ist wichtig, dass das Design konsistent ist und die Hierarchie der H-Überschriften deutlich macht, um eine klare und benutzerfreundliche Navigation auf der Webseite zu gewährleisten.
Du solltest die Hierarchie der Überschriften zu Beginn deines Webdesigns festlegen. In meinem Fall sieht es so aus:

Hierarchie im Webdesign – Präsentation von SEO Alex
Schachtelprinzip der Überschriften
Ich weiß, dass sich viele Unternehmer, Marketer oder Content Creator damit schwer tun, das Schachtelprinzip zu verstehen. Aber eine H-Überschrift + Keyword ist ein direkter Rankingfaktor und kann dich einige Rankings nach oben schieben. Du solltest unbedingt auf die Verschachtelung achten und deine Keywords clever darin verteilen.
Die Verschachtelung der Überschriften bezieht sich auf die Anordnung von H-Überschriften.
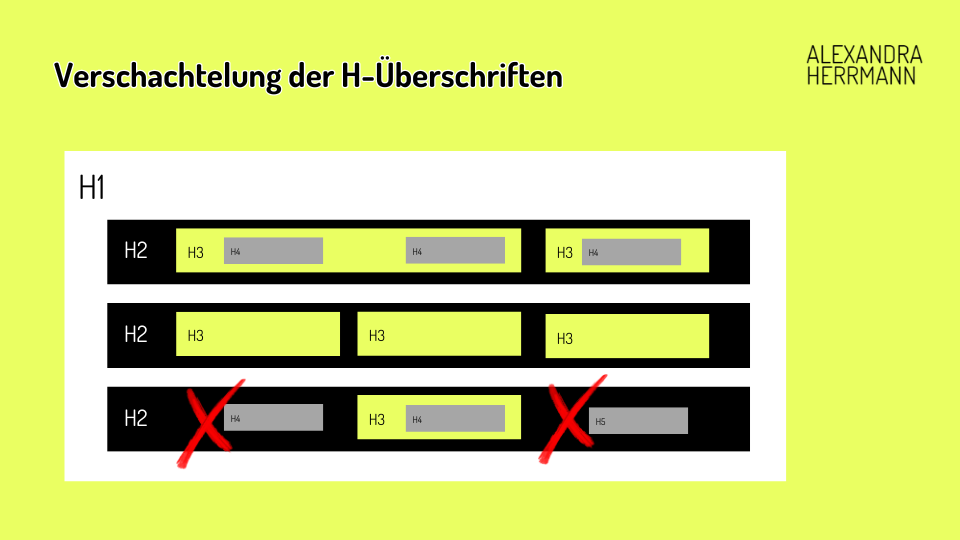
Dies wird erreicht, indem man eine H-Überschrift innerhalb der Tags einer anderen H-Überschrift platziert. Du kannst dir jede H-Überschrift als eine Art „Box oder Schachtel“ vorstellen.

Verschachtelung der Überschriften – Präsentation von SEO Alex
Du siehst im obigen Beispiel, dass die H2 in der großen H1-Box liegen.
Eine H2 kann mehrfach in einer H1-Box liegen.
In der H2-Box können mehrere H3-Boxen liegen. Wenn du das Thema der H2 abgeschlossen hast, also mit der letzten H3, fängst du mit einer neuen H2 Box an.
Du kannst nach einer H2, nicht mit einer H4 anfangen oder einer H5.
Wenn dir das Design der Überschriften nicht gefällt oder du zwei verschiedene Stiles haben möchtest: frage bei deinem Webdesigner einen zweiten Style (CSS -> Klasse) an. Er kann sozsuagen zwei verschiedene Styles in deinem Webdesign anlegen und du verletzt dadurch nicht das Schachtelprinzip.
Das Schachtelprinzip ist ein entscheidender SEO-Habit, den sich jeder aneignen sollte, da es nicht nur die Struktur und Organisation des Inhalts verbessert, sondern auch die Relevanz und Bedeutung für Suchmaschinen verdeutlicht, was letztendlich zu einem verbesserten Ranking und mehr Traffic führt.
Deswegen beantworte ich nachfolgend nochmal einige typische Fragen in Bezug auf SEO-Überschriften.
Schachtelprinzip – die H1 gibt es nur einmal auf der Seite
Schachtelprinzip – Nach der H2 kommt eine H2 oder mehrere H3
Die H2-Überschrift ist eine Unterüberschrift, die eine niedrigere Hierarchieebene als die H1-Überschrift hat, aber immer noch eine gewisse Bedeutung innerhalb des Inhalts darstellt.
Sie wird normalerweise verwendet, um Unterkategorien oder Abschnitte innerhalb des Hauptthemas der Seite zu kennzeichnen.
Die H2 wird am häufigsten auf einer Seite verwendet.
Nach einer H2-Überschrift können weitere Unterkategorien oder Abschnitte folgen, die mit einer H3 gekennzeichnet sind.
Was nicht direkt auf eine H2-Überschrift folgen sollte, sind H1- oder H4/H5/H6-Überschriften, da dies gegen das Schachtelprinzip verstößt.
Die H2-Überschrift kann ähnliche Keywords und Phrasen wie die H1-Überschrift enthalten, da sie normalerweise den Inhalt vertieft oder spezifiziert, der bereits in der H1-Überschrift eingeführt wurde.
Die Verwendung ähnlicher Keywords und Phrasen in H2-Überschriften unterstützt die Kohärenz und Relevanz deines Contents für Suchmaschinen, da sie den thematischen Zusammenhang zwischen verschiedenen Abschnitten oder Unterkategorien verdeutlichen.
Es ist jedoch wichtig, dass diese Keywords und Phrasen natürlich in den Text eingebunden werden, um Keyword-Stuffing zu vermeiden.
Ist das Argument bzw. Thema der H2 abgeschlossen, so folgt das nächste Argument wieder mit einer H2.
Schachtelprinzip – Nach der H3 kommt eine H2, eine H3 oder mehrere H4
Wie verwendet man H-Überschriften in WordPress?
Die Verwendung von H-Überschriften in einem Webdesign erfolgt normalerweise durch eine Kombination von HTML für die inhaltliche Struktur und CSS für das visuelle Design (so die fachlich richtige Erklärung).
Wenn du dein Theme benutzt z.B. The7, dann kannst du unter „Typography“ und „Headings“ das Design deiner Überschriften festlegen. Diese werden im CSS verankert und mit den H-Tags verknüpft.
Wenn du nun in deinem Blogbeitrag oder deiner Seite eine Überschrift verwendest, dann verwendest du zum einen die richtige H-Überschrift und zum anderen das hierarchisch richtige Design.
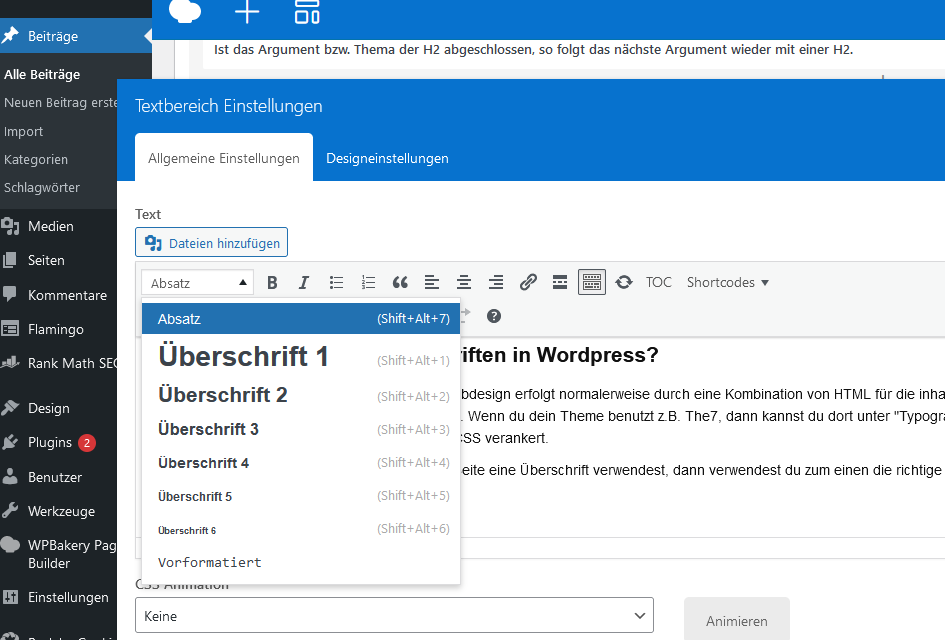
Hier siehst du den Ausschnitt aus WordPress: Überschrift 1 = H1, Überschrift 2 = H2 usw.

Überschriften in WordPress auswählen – Screenshot alexseiz.de
Vorsicht ist geboten, wenn du in deinem Pagebuilder (Elementor/WPBaker) oder selbst in Webflow/Jimdo das H-Tag direkt im Beitrag ändern kannst.
Das empfehle ich dir nicht. Denn dann entsteht Chaos im Design, welches sich indirekt negativ auf die Click-Trough-Rate auswirkt. Das ist nämlich ein „indirekter Rankingfaktor“.
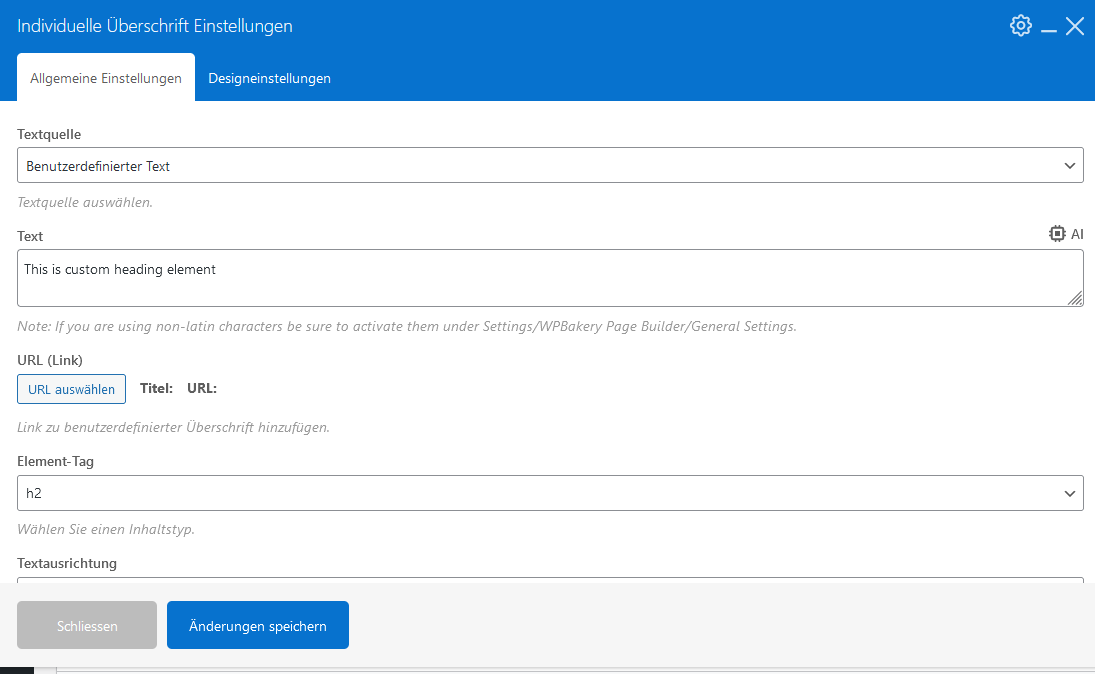
Hier ist ein Beispiel des Elements „individuelle Überschrift“ im The7 Theme:

Individuelle Überschriften, Tags und CSS – aus Präsentation SEO Alex
Abschließend möchte ich dir sagen, dass die richtige Verwendung von H-Überschriften eine grundlegende Praxis für eine effektive Optmierung ist. Durch die klare Strukturierung deines Inhalts mit H1 bis H6-Überschriften kannst du nicht nur die Lesbarkeit und Benutzererfahrung verbessern, sondern auch das Ranking deiner Webseite steigern.
Wenn du weitere Fragen hast oder tiefer in das Thema SEO eintauchen möchtest, stehe ich dir gerne zur Verfügung. Du kannst mich per E-Mail unter post@alexseiz.de erreichen oder meinen Newsletter „SEO-Magic“ abonnieren, um regelmäßig hilfreiche Tipps und Informationen zu erhalten.