SEO Onpage - was Kunden immer wieder falsch machen
Immer wieder passieren beim Erstellen von Webseiten oder Schreiben von Blogbeiträgen klassische Onpage-Fehler. Ich sehe es immer wieder: Blogbeiträge haben richtig gute Inhalte, geschrieben für den Nutzer. Sie ranken jedoch nicht oder nicht gut, weil die einfachsten SEO-Regeln nicht befolgt werden. Nachfolgend ein kleiner Guide für Blogschreiber oder Webseiten-Betreuer ohne Programmierkenntnisse. Keine Angst, so schwer ist das nicht! ?
Inhaltsverzeichnis
1. Unterschied zwischen Meta-Title, Seitentitel und H1
Ganz oft sehe ich, dass zwischen dem Title, der URL und der H1 keine Unterschiede gemacht werden. Doch genau hier könnt ihr wichtige Punkte für eure Rankings rausholen. Bezogen auf WordPress sieht das Ganze so aus:
Der Meta-Title/Seitentitel/Title-Tag
Folgendes ist beim Title zu beachten:
- den Titel findest du oben in deinem Tab
- Optimierte Meta-Angaben kannst du z.B. bei Sistrix im Snippet Generator vorab erstellen
- Die Länge darf sein 580 Pixel (Desktop) beziehungsweise 920 Pixel (Mobile)
- Wichtige Keywords nach vorne, Markennamen können wegfallen
- Nutze Symbole oder Emojis für Klickerfolge gibt es auch bei Sistrix

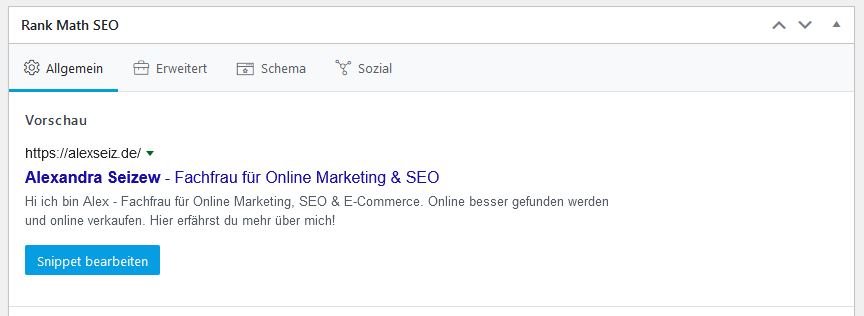
Geändert wird er im Backend über Yoast SEO oder über Rank Math:

Am einfachsten machst du es dir: google dein Keyword für diese Unterseite und sieh dir die Suchergebnisse an.
Wie sind die anderen Ergebnisse aufgebaut? Kannst du dir etwas abschauen? Oder hast du eine bessere Idee? ?
Dann teste mal einen coolen Title für deine Seite.
Wie schreibt man eine gute H1 Überschrift:
Die erste große Überschrift ist sozusagen deine H1. Beachte hierbei, dass dein Keyword enthalten ist und ggf. dein Unternehmensname+Ort oder dein Produkt +Marke
Nehmen wir an, wir sind eine Tierarztpraxis aus München. Dann kannst du als H1 folgende Überschriften verwenden:
- Tierarzt Meyer – München – Freilassing
- Tierarztpraxis Meyer aus Freilassing
- Ihr Tier in besten Händen beim Tierarzt Meyer aus Freilassing
Es ist alles möglich, du solltest jedoch darauf achten, dass die wichtigsten Suchbegriffe enthalten sind.
Wie du eine perfekte URL formulierst:
Die URL also der Pfad hinter dem .de/ sollte nicht 1 zu 1 deine Überschrift enthalten. Versuche dich so kurz wie möglich zu fassen und binde auch hier deinen wichtigsten Suchbegriff ein. Füllwörter wie mit, und, oder, so kannst du weglassen. Sie verlängern deine URL nur und bringen dem Suchenden keinen Mehrwert.
z.B. wir vermieten Tiny-Häuser im Fichtelgebirge und möchten unser neues Modell “Fichtelhäuschen” präsentieren.
Die URL könnte wie folgt aussehen:
- .de/vermietung/tiny-haus-fichtelhaeuschen
- .de/Vermietung/fichtelhaeuschen-tinyhaus-2personen (dies könnte schon einen ticken zu lang sein, aber wenn es sich von einem anderen Modell unterscheidet, dann schreibe deine URL so)
2. Struktur der Überschriften
Bei den Überschriften habe ich schon sehr viele Varianten gesehen. Ich sage hier immer, gliedere deinen Inhalt wie in einem Deutschaufsatz.
Die Überschriften sollten sich auch im Design unterscheiden. Die H1 beginnt als größte Überschrift. Alle anderen ordnen sich immer unter.
Beispiel:
H1: Aufsatz über Handynutzung im Unterricht (Größte Überschrift)
H2: Alle Vorteile der Handynutzung (Etwas kleiner Schriftgröße als H1)
H3: Vorteil 1 (Kleiner Schriftgröße als H2, usw.)
H3: Vorteil 2
H3: Vorteil 3
H2: Alle Nachteile der Handnutzung
H3: Vorteil 1
H3: Vorteil 2
H3: Vorteil 3
H2: Fazit
3. Schwer lesbare Texte
Das nächste Thema sind ellenlange Texte, ohne Punkt, Komma und Texthervorhebungen. Solltest du einen sehr langen Blogbeitrag geschrieben haben, dann lies ihn dir nach Fertigstellung noch einmal durch und hebe wichtige Sätze durch Fett-Markierungen hervor. Du kannst auch Stichpunkte oder Aufzählungen einarbeiten.
Das ist vor allem deswegen wichtig, wenn jemand nach einer gezielten Information sucht. Unsere Augen bewegen sich sprunghaft und lassen sich leicht ablenken. Dein Blogleser wird beim schnellen Scrollen an der gesuchten Stelle hängen bleiben oder findet einen anderen interessanten Textabschnitt.
Du kannst auch Textwools wie Wortliga nutzen. Das Tool kann dir genau anzeigen, welche Absätze zu lang sind oder ob du schwer lesbare Begriffe verwendest.
Versuche auch deine Texte durch Fotos oder Bilder aufzulockern.
Meine Lieblingsplattformen:
4. ALT-Tags
Die beliebten ALT-Tags, sind dafür da, dass der Google Bot dein Bild auslesen kann. Natürlich wird es irgendwann möglich sein, dass Bilder durch Maschinen „gelesen“ werden. Aber bis dahin solltest du deine ALT-Tags gewissenhaft ausfüllen.
Folgende Tipps gebe ich dir beim Ausfüllen der ALT-Tags:
- Zunächst unterscheide bitte ob es ein Markenbild oder ein Stockphoto ist
- Bei einem Markenbild solltest du deinen Markennamen einarbeiten (also Unternehmensname, Produktname etc.)
- Bei einem Stockphoto solltest du voreingestellte ALT-Tags löschen
- Überlege dir nun in welchem Zusammenhang das Stockphoto mit deinem Unternehmen steht
Beispiel: ein Hund, der geschafft guckt
- ALT-Tag für einen Tierarzt: weißer Schäferhund nach Zeckenbiss
- ALT-Tag für einen Hundefrisör: Schäferhund mit langem Fell frisieren
- ALT-Tag für ein Tierheim: Weißer Schäferhund Lotte im Tierheim München
5. Interne Verlinkungen
Verlinke Seiten, die man nicht in deiner Navigation wiederfindet. Vor allem Mobile macht das Klicken auf deiner Website besser. Nutze zudem Single-Keywords für den Anktertext.
Auch hier empfehle ich dir die Links nach der Fertigstellung oder eine Woche nach der Veröffentlichung zu setzen. ? Meistens sieht man den Wald vor lauter Bäumen nicht und findet gute Verlinkungen zu alten Beiträgen oder Produkten.
Optimal wäre es auch, wenn du einen zweiten Bearbeiter hast. Lass die Texte von deinem Kollegen gegenlesen und die internen Links setzen.
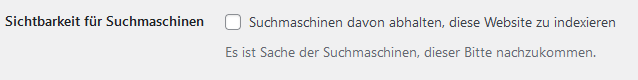
6. Neue Seite auf noindex
Damit Websiten vor der Fertigstellung im Verborgenen bleiben, gibt es die Möglichkeit die Seite auf noindex zu setzen. Leider werden ganz oft diese Häkchen in WordPress vergessen.
Das ist vor allem dann blöd, wenn du z.B. ein Geschäft eröffnest und niemand über deine Website Termine bucht. Hier als kleiner Tipp, google dich einfach selbst (Marke + Ort). Taucht deine Social Media Seite ganz oben auf, dann stimmt etwas nicht.
Bei WordPress findest du das Häckchen hier:
Einstellungen > Lesen > Sichtbarkeit für Suchmaschinen